本日は3日目ということで、
登録フォームをブログに設置してみよう!
では、
- 登録項目を変更する
- 登録フォームタグの発行
- 登録フォームデザインの修正
の3つのステップに沿って解説していきます。
Contents
まずは1つ目のステップ、登録項目を変更するについて解説致します。
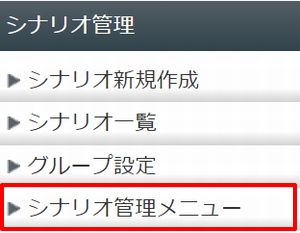
CREA MAILへログインし、左サイドメニュー「シナリオ管理」の「シナリオ管理メニュー」をクリックします。

「シナリオ管理メニュー」をクリックしますと、シナリオを選択していない場合は、「シナリオ(メルマガ、商品)一覧」が表示されます。

登録フォームの設定を変更したい「シナリオ名」を選んでクリックしてください。
登録項目を変更したいメルマガを選んでクリックしましたら、このような「シナリオ管理メニュー」画面が表示されます。
シナリオを選択してある場合は、「シナリオ管理メニュー」をクリックするとすぐにこちらの画面が表示されます。

「シナリオ管理メニュー」の「登録フォーム設定」からフォーム項目の設定をします。

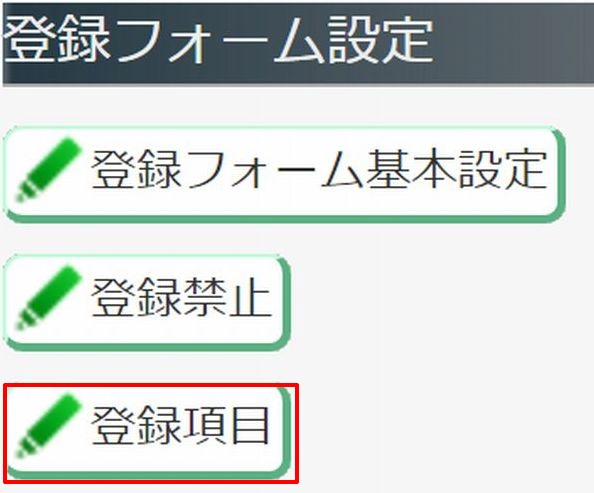
「登録フォーム設定」の「登録項目」をクリックしてください。
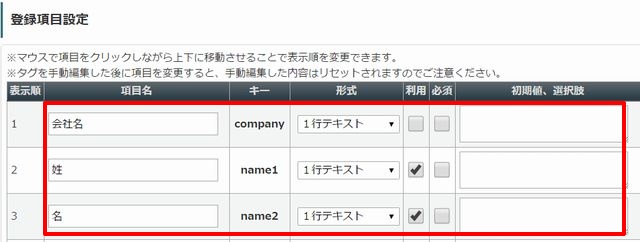
「登録項目」をクリックしましたら、このような画面が表示されます。

それぞれ変更したい項目を入力してください。
登録項目の詳しい解説は「登録フォーム・自動返信」の「登録項目」を参照してください。
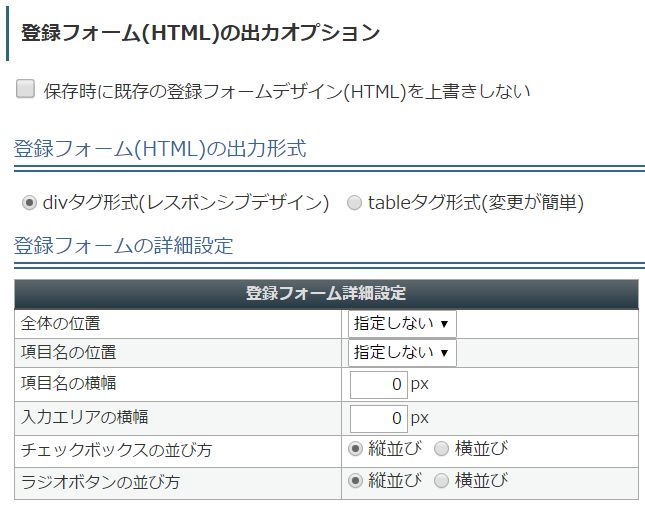
次に、登録フォーム(HTML)の出力オプションを設定します。

設定した項目を登録フォームに反映させるには、「保存時に既存の登録フォームデザイン(HTML)を上書きしない」にチェックを入れないでください。
変更した内容を保存する場合は「変更する」をクリックし保存してください。
「変更する」をクリックすると、「設定を更新しました」と表示されます。

これで1つ目のステップ、「登録項目を変更する」は完了です。
「登録フォームデザイン」でプレビューを見ると、変更した内容が確認できます。
「シナリオ管理メニュー」⇒「登録フォームデザイン」⇒「プレビュー」
次は2つ目のステップ、「登録フォームタグの発行」について解説します。
登録フォームタグをブログやサイトに貼り付けることで、登録したフォームを使用できるようになります。
貼り付けるための「登録フォームタグ」の発行方法について解説していきます。
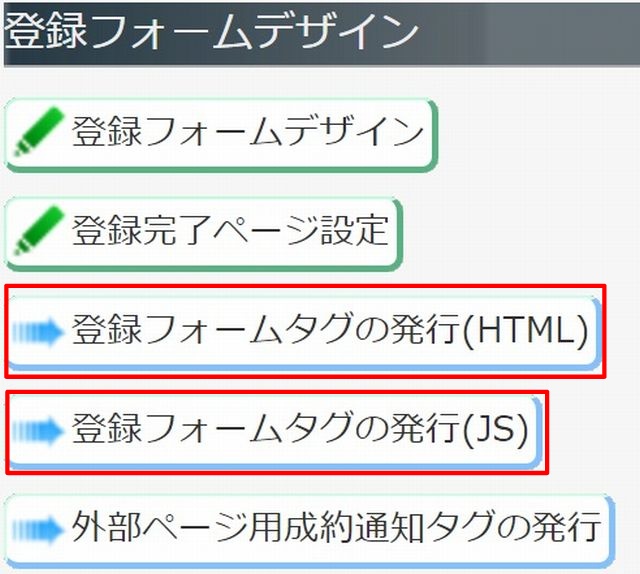
「シナリオ管理メニュー」から「登録フォームデザイン」の「登録フォームタグの発行」をクリックします。

「登録フォームタグの発行」は、HTMLのタグと、Java Script(JS)のタグがそれぞれ発行できます。
登録フォームタグの発行のHTML、JSの解説は「登録フォーム・自動返信」の「登録フォームデザイン」を参照してください。
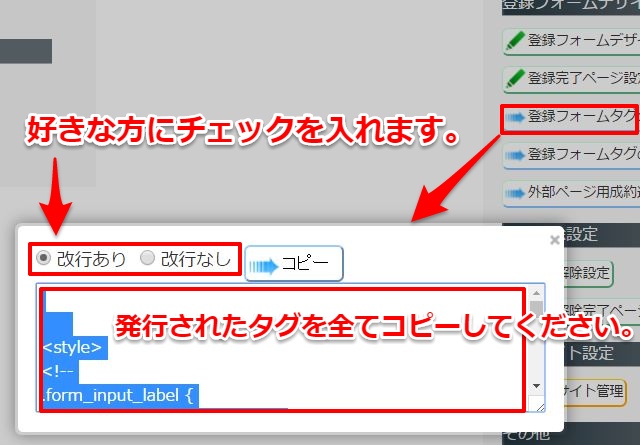
「登録フォームタグの発行」をクリックしますと、このように登録フォームタグが発行されます。

登録フォームタグが発行されましたら、登録フォームタグをコピーして、登録フォームを設置したいブログやサイトに貼り付けてください。
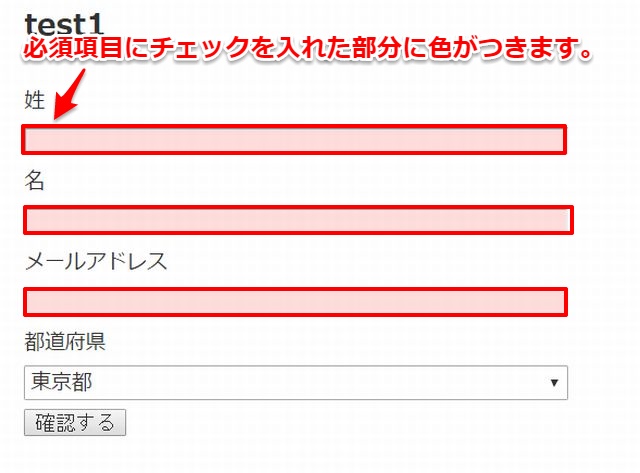
発行された登録フォームタグを設置すると、このように表示されます。
(※注: 掲載先サイトのスタイルシート設定により表示は異なる場合があります。)

発行された登録フォームタグをブログに設置し終えたら、2つ目のステップ、登録フォームタグの発行からブログへの設置は完了です。
このように登録フォームを設置してみて、 デザインや登録フォームを修正したい場合もCREA MAILでは細かい修正が可能です。
次の3つ目のステップでデザイン修正方法をしてみましょう。
次は3つ目のステップ、「登録フォームデザインの修正」について解説します。
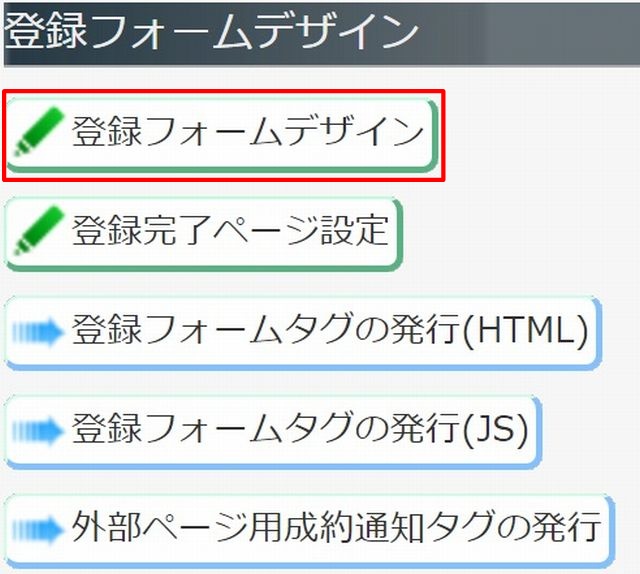
登録フォームのデザインを修正するには、「シナリオ管理メニュー」画面から「登録フォームデザイン」をクリックします。

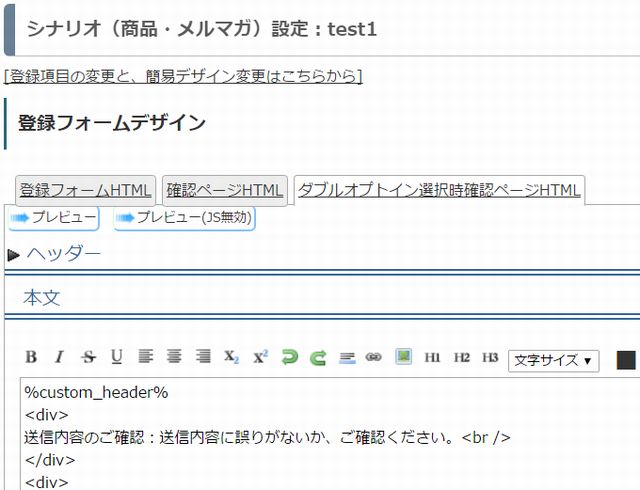
「登録フォームデザイン」をクリックしましたら、このような登録フォームデザインの編集画面が表示されます。

登録フォームのデザインを編集出来ましたら、「変更する」ボタンをクリックします。
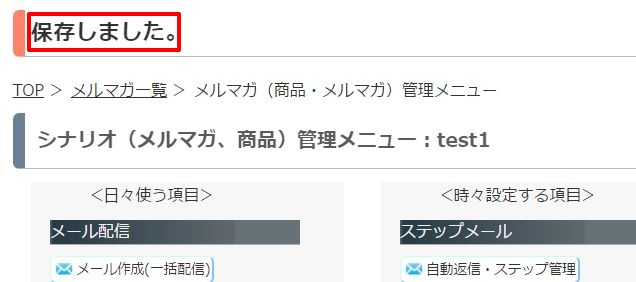
デザインの変更が完了しましたら、このように「保存しました。」という画面が表示されます。

表示されましたら、「登録項目」の設定お行った後と同様に、「登録フォーム」「登録フォームタグの発行」をクリックしますと、変更した登録フォームタグが発行されます。
タグをコピーしてブログに貼り付けて確認してください。
ここまでの手順で、「登録フォームデザイン」で編集したタグの部分のみがフォームのデザインとして反映されます。
外部サイトに貼り付けた場合は、CSSなどの影響によって、さらにデザインが変わる可能性がありますので、「プレビュー」ボタンではなく、実際にサイトに貼り付けた状態で最終確認を行ってください。
登録フォームのデザインをテンプレートで変更する場合は、「個人設定」の「デザイン設定」の「外部ページデザイン」を参照してください。
これで本日3つ目のステップ、「登録フォームデザインの修正」は完了です。
これで本日3つ目のステップ、「登録フォームデザインの修正」は完了です。
登録フォームをブログに設置してみよう!
ということで、
- 登録項目を変更する
- 登録フォーム登録フォームタグの発行
- 登録フォームデザインの修正
3つのステップに沿って解説させていただきました。
これでブログにメルマガ登録フォームを設置し、あなたのブログの読者さんがあなたのメルマガに登録することができるようになります。
メルマガに登録していただくことができるようになると、読者さんの最新の情報を届けることができるようになり、より密接なコミュニケーションを取ることができるようになるのです。
